2 cara terbaik membuat Tabel blogger Responsive tidak terpotong pada Mode Mobile seluler
Table of Contents
bismillahirrohmanirrohim
salah satu cara membuat blog sobat terkesan profesional adalah dengan memberikan konten yang relevan dan sangat Informatif. terkadang sebuah data relevan akan memberikan dampak postif bagi pengunjung dan juga mesin pencari google, dan salah satu cara menyuguhkan data yang informatif dan relevan adalah dengan memberikan statistika atau tabel.
oleh sebab itu pada kesempatan kali ini saya akan menjelaskan mengenai bagaimana membuat tabel pada blog. sebetulnya, pembahasan mengenai cara membuat table di blog ini sudah saya publish beberapa bulan lalu,
namun pada kala itu, cara yang saya buat tidak efektif untuk cms blogger yang dibuka di lewat Hp atau android, untuk pengguna wordpress mungkin tidak masalah karena tampilan tabelnya akan otomatis menyesuaikan dengan besar layar. namun berbeda dengan cms blogger yang memerlukan pemograman atau edit HTML. jika tidak, tampilan Tabel tersebut akan terpotong seperti pada gambar dibawah ini :
 |
| ini blog ane yg domainnya udah hangus... hehe |
pada gambar diatas terlihat jelas bahwa tabel terpotong, sehingga penyampaian informasi yang disuguhkan kurang baik dan bisa menyebabkan pengunjung blog anda pergi meninggalkan situs yang anda garap dan itu sangat disayangkan.
maka dari itu, pembahasan mengenai membuat tabel responsive sangatlah penting untuk anda pengguna cms Blogspot atau blogger.
terdapat banyak cara untuk membuat tabel yang responsive (tabel yang bisa menyesuaikan ukuran layar perangkat) ini, namun yang sering digunakan yang pertama menggunakan css atau dengan melakukan edit HTML blogger, dan yang kedua adalah dengan menggunakan software tabel generator.
tentu cara-cara diatas memiliki kelebiha dan kekurangannya masing-masing. mari kita ulas satu persatu.
Pertama : cara membuat tabel responsive Tanpa css atau html
1. Gunakan Ms Excel untuk membuat sebuah tabel lalu copy tabel tersebut
2. lalu masuk ke http://www.tablesgenerator.com . Pilih File = > Paste table data = > lalu paste tabel yang sudah di copy tadi => pilih Load
3. sobat bisa mengedit tampilan tabel sesuka anda seperti memberi bakground , memberi warna teks dll. kemudian pilih Generate pada bagian bawah lalu pilih => Copy to clipboard
4. Masuk ke Blogger => Edit Entri => Pilih postingan yang akan diisi dengan tabel => Pilih mode Html ( bukan compose ) => klik kanan => Paste . Maka otomatis kode tabel yang sudah anda buat tadi akan tercopy ke dalam postingan.
silahkan sobat ganti kode <table class="tg"> menjadi <table class="tg" style="table-layout: fixed; width: 100%;"><tbody>
hasilnya bisa di lihat pada gambar dibawah ini :
| Nama | Ukuran (cm) |
|---|---|
| READY STOK GUDANG PARQUET | |
| Parquet Grade A | 1,2 x 5 x 17 |
| Parquet Grade B | 1,2 x 5 x 20 |
| 1,2 x 5 x 25 | |
| 1,2 x 5 x 30 | |
| Mozaik Jati Promo | 0.8 x 45.5 x 45.5 |
bagaimana pendapat sobat? apakah mudah?
cara kedua : cara membuat tabel responsif menggunakan css atau edit html
cara kedua ini mengharuskan sobat untuk menambah kode CSS pada template blog sobatcaranya :
1. sobat harus punya blog dulu dengan cms blogger atau blogspot
2. buka dasbord blogger sobat yang akan dipasang tabel responsivenya
3. pergi ke html
4. lanjutkan dengan menyimpan kode dibawah ini diatas kode </style> atau bisa juga diatas kode ]]></b:skin>
/* CSS Post Table */
.post-body table td,.post-body table caption{border:1px solid #e9e9e9;padding:5px 10px;text-align:left;vertical-align:top;} .post-body table th {border:1px solid #e9e9e9;padding:10px;text-align:left;vertical-align:top;} .post-body table.tr-caption-container {border:1px solid #e9e9e9;} .post-body table caption{border:none;font-style:italic;} .post-body table{} .post-body td, .post-body th{vertical-align:top;text-align:left;font-size:13px;padding:3px 5px;} .post-body table tr:nth-child(even) &gt; td {background-color:#f9f9f9;} .post-body table tr:nth-child(even) &gt; td:hover {background-color:#fbfbfb;} .post-body th{background:#fff;font-weight:400;text-transform:uppercase;font-size:14px} .post-body th:hover{background:#fdfdfd;} .post-body td a{color:#768187;padding:0 6px;font-size:85%;float:right;display:inline-block;border-radius:3px} .post-body td a:hover {color:#7f9bdf;border-color:#adbce0;} .post-body td a[target=&quot;_blank&quot;]:after {margin-left:5px;} .post-body table.tr-caption-container td {border:none;padding:8px;} .post-body table.tr-caption-container, .post-body table.tr-caption-container img, .post-body img {max-width:100%;height:auto;} .post-body td.tr-caption {font-size:80%;padding:0px 8px 8px !important;} .post-body li {list-style-type:square;} img {max-width:100%;height:auto;border:none;} table {max-width:100%;width:100%;margin:1.5em auto;} table.section-columns td.first.columns-cell{border-left:none} table.section-columns{border:none;table-layout:fixed;width:100%;position:relative} table.columns-2 td.columns-cell{width:50%} table.columns-3 td.columns-cell{width:33.33%} table.columns-4 td.columns-cell{width:25%} table.section-columns td.columns-cell{vertical-align:top} table.tr-caption-container{padding:4px;margin-bottom:.5em} td.tr-caption{font-size:80%} .widget ul {padding:0;}5. kemudian simpan
6. jika sobat kesulitan mencar kode </style> bisa menekan tombol Ctrl dan F di edit HTML secara bersamaan pada keyboard sobat kemudian sobat bisa menulist </style>
setelah itu silahkan sobat tulis artikel atau mengedit artikel yang akan diberikan tabel. dengan cara mengcopy kode dibawah ini lalu salin di potingan sobat dalam mode HTML sebagai contoh seperti pada gambar dibawah ini :
<table cellpadding="0" cellspacing="0" style="text-align: left;"><tbody>
<tr> <th>Jenis barang</th> <th>Harga barang</th> </tr>
<tr> <td>lantai kayu</td> <td>Rp. 222.000</td> </tr>
<tr> <td>lantai kayu merbau</td> <td>Rp. 340.000</td> </tr>
<tr> <td>lantai vinyl</td> <td>Rp. 180.000</td> </tr>
<tr> <td>Lantai laminated</td> <td>Rp. 210.000</td> </tr>
<tr> <td>Lantai kayu sonokeling</td> <td>PRp. 430.000</td> </tr>
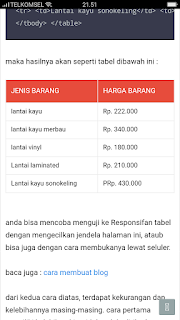
</tbody> </table>maka hasilnya akan seperti tabel dibawah ini :
| Jenis barang | Harga barang |
|---|---|
| lantai kayu | Rp. 222.000 |
| lantai kayu merbau | Rp. 340.000 |
| lantai vinyl | Rp. 180.000 |
| Lantai laminated | Rp. 210.000 |
| Lantai kayu sonokeling | PRp. 430.000 |
anda bisa mencoba menguji ke Responsifan tabel dengan mengecilkan jendela halaman ini, ataub bisa juga dengan cara membukanya lewat seluler.
baca juga : cara ampuh menagatasi Smartphone Android anda yang lemot dan cepat panas
dari kedua cara diatas, terdapat kekurangan dan kelebihannya masing-masing. cara pertama memiliki kelebihan kita tidak terlalu diribetkan dengan kode html meskipun tentu masih bersentuhan dengan html. namun Jika kita berencana membuat blog dengan banyak tabel atau pembuatan tabel tersebut besipat terus menerus tentu cara ini sedikit melelahkan karena harus terus melakukan hal tersebut.
berbeda dengan cara kedua karena sistem tabel responsive sudah tertanam dalam template blog sobat maka kita tidak perlu lagi membuat atau memproses tabel terus menerus. cukup dengan mengasal kemampuan menambahkan kode <tr> sebagai penambah baris dan <td> sebagai penambah kolom.
untuk lebih mengenal <tr> dan <td> sebagai bahasa pemograman tabel saya sarankan sobat untuk membaca artikel saya ini : cara membuat tabel dengan mudah untuk blog
berikut beberapa hasilnya dan kedua cara diatas bekerja dengan baik
pilihan ada ditangan sobat, kalau saya sendiri lebih menyukai cara kedua karena saya justru lebih menyukai yang banyak kode HTML karena saya juga bisa menambah wawasan mengenai pemograman.
yang kalau boleh jujur saya juga masih awam prihal itu....
demikian pembahasan kali ini, semoga bisa bermanfaat dan dapat membantu memecahkan masalah sobat. sebetulnya masih banyak lagi cara yang bisa dilakukan agar tabel di blogger tampil responsive namun saya hanya bisa membahas 2 cara ini saja... mohon maaf bila banyak kesalahan atau ada pihak yang dirugikan....