3 cara mudah membuat Tabel pada Postingan Blog memahami HTML
Table of Contents
Bagi seorang orang Blogger, menulis adalah aktifitas yang harus dilakukan setiap waktu. apalagi bagi blogger-blogger yang sudah mempunyai nama dan pengunjung setianya. memberikan sebuah konten yang lengkap dan terperinci pada blognya.
hal ini memaksa anda untuk mempelajari berbagai kode HTML agar bisa memberikan tampilan konten yang menarik serta membantu para pembaca. termasuk kemampuan membuat Table pada blog. hal ini merupakan kemampuan yang harus dimiliki oleh para blogger.
Oleh sebab itu, untuk mambantu anda menyuguhkan konten yang berkualitas, pada kesempatan ini saya akan menyuguhkan bagaimana cara membuat Table pada postingan Blog khususnya pada Blogger atau blogspot yang mengharuskan anda memahami kode HTML seperti <table>
pada kali ini saya akan membagikan bukan hanya 1 cara saja, melainkan berbagai cara membuat Table pada postingan baik pada wordpress ataupun pada blogger atau blogspot.
cara Membuat table pada postingan blog wordpress.org
wordpress.ORG merupakan salah satu CMS yang paling banyak digunakan. cms ini mengharuskan anda untuk menggunakan hosting dan domain sendiri, namun, meskipun demikian cms ini banyak dipilih karena memiliki banyak plugin yang sangat membantu anda menjalan blog atau website seperti untuk SEO, untuk tampilan, Toko online dan lain-lain
dan karena pada cms wordpress org sudah dilengkapi dengan banyak pugin tentu, pada membuat table pun demikian. silahkan anda download plugin Tabel dibawah ini :
Table plugin
kemudian instal. untuk menginsal silahkan masuk ke menu Plugin WP anda lalu => tambah baru kemudian => unggah Plugin => silahakn pilih plugin yang baru saja didownload tadi kemudian instal.
setelah terinstal silahkan aktifkan plugin table press tersebut
silahkan anda buka menu TablePress dengan cara mengklik plugin tersebut. => Add New Table. ini akan membawa sobat pada tab tambah baru. setelah itu berikan nama dan deskripsi, memilih jumlah baris dan kolom yang sobat butuhkan.
catatan, tidak perlu khawatir, karena soba dapat merubah jumlah baris dan kolom saat membuat data
setelah itu, silahkan masuk ke dasboard blog wordpress anda kemudian silahkan buat postingan baru atau silahkan pilih post mana yang akan ditambahkan table.
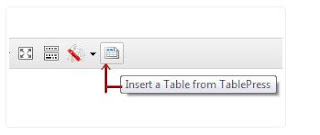
pada bagian menu edit sobat akan melihat ikon table dalam editor visual. menekan tombol akan menampilkan daftar nama table yang sudah sobat buat.

langlah selanjutnya adalah menekan tombol insert tabel yang sobat inginkan.
bagaimana?
Ribet bukan....
saya juga kurang suka dengan cara ini. saya lebih suka dengan cara kedua berkut ini :
baca juga : cara ampuh menagatasi Smartphone Android anda yang lemot dan cepat panas
cara membuat tabel pada postingan blog wordpress.com
sebetulnya, cara ini bisa diaplikasikanb baik itu pada wordpress.org ataupun wordpress.com.. namun saya memprioritaskan cara ini untuk pengguna wordpress.com yang tidak bisa instal plugin.
pertama => silahkan buka post yang akan ditambahkan tablenya.
kemudian silahkan anda buka microsoft word dan silahakn buat table sesuai keinginan anda
setelah itu, silahkan anda copy table yang telah anda buat tadi kemudian salinkan pada post wordpress sobat dalammode visual.
maka tabel akan otomatis terpastekan disana. silahkan sobat edit lagi.
anda juga bisa mempraktekan cara ini pada blogspot.
mudah bukan
hanya saja, cara ini table yang tampil sangatlah sederhana, tidak begitu bagus. Tapi menurut saya ini sudah cukup.
lalu bagaimana dengan cms blogspot? ok, untuk itu saya akan jelaskan pada cara ketiga
baca juga : Penyebab pompa air tidak dapat mengeluarkan air dan cara mengatasinya
cara membuat atau menambah tabel pada postingan dengan kode HTML untuk blogger
sebetulnya, cara ini bisa diaplikasikan baik itu untuk blogspot ataupun wordpress. karena kita hanya perlu mebnambah beberapa kode HTML saja. yaitu
<table> dan </table>
<tr> dan </tr>
<td> dan </td>
kita tinggal aplikasikan kode diatad agar terbentuk table contoh :
membuat tabel 2 kolom kesamping dan 1 kolom ke bawah, maka sobat cukup menuliskan html berikut pada html menu :
<table width="500" border="1">
<tr>
<td>caracerdik.com </td>
<td>caracerdik.com </td>
</tr>
</table>
Maka akan seperti ini :| caracedik.com | caracerdik.com |
membuat tabel 2 kolom kesamping dan 2 kolom kebawah, maka sobat cukup menuliskan kode html berikut pada html menu
<table width="500" border="1">
<tr>
<td>caracerdik 1 A </td>
<td>caracerdik 1 B </td>
</tr>
<tr>
<td>caracerdik 2 A </td>
<td>caracerdik 2 B </td>
</tr>
</table>
maka akan seperti ini :| caracerdik 1 A | caracerdik 1 B |
| caracerdik 2 A | caracerdik 2 B |
mudah bukan?
membuat tabel 3 kolom kesamping dan 3 kolom kebawah, maka sobat cukup menuliskan kode html berikut pada html menu
<table width="500" border="1"> <tr> <td>www.caracerdik.com 1 A </td> <td>www.caracerdik.com 1 B </td> <td>www.caracerdik.com 1 C </td> </tr> <tr> <td>www.caracerdik.com 2 A </td> <td>www.caracerdik.com 2 B </td> <td>www.caracerdik.com 2 C </td> </tr> <tr> <td>www.caracerdik.com 3 A </td> <td>www.caracerdik.com 3 B </td> <td>www.caracerdik.com 3 C </td> </tr>maka akan seperti ini :
| www.caracerdik.com 1 A | www.caracerdik.com 1 B | www.caracerdik.com 1 C |
| www.caracerdik.com 2 A | www.caracerdik.com 2 B | www.caracerdik.com 2 C |
| www.caracerdik.com 3 A | www.caracerdik.com 3 B | www.caracerdik.com 3 C |
bagaimana? mudah bukan...
anda hanya perlu menambahkan <td>caracerdik</td> untuk kolom kesamping dan <tr>caracerdik </tr> untuk kolom kebawah dan dari awal tingla tutup kode dengan <table>kolom yang dibuat</table>.
mudah bukan?
lalu maksud dari kode ini apa ?
<table width="500" border="1">
Kode warna biru (500) diatas adalah kode lebar tabel. anda bisa mengubahnya menjadi 700px atau 800px sesuai keinginan sobat. sobat tinggal masukan 800 contoh :
<table width="800" border="1">
itulah beberapa cara membuat kolom pada postingan blog baik itu blog wordpress ataupun blogger. semoga bisa bermanfaat dan dapat menambah wawasan anda soal blogging
note
btw, itu contoh pada table ada cara cerdik, yah itu adalah web saya juga, hanya saja sudah lama gak diuruh sehingga dari pada kontennya gak kebaca, mending disimpan di web ini, semoga bisa bermanfaat yah....




Posting Komentar